を参考に描画した図をリンクで拡大縮小します。
次のようにコードを追加します。
openlayers17eで追加したコードは削除してください。
---
<script type="text/javascript">
---
var vectorLayer, pointFeature, lineFeature, polygonFeature;
---
function init() {
---
// ここから追加
var style_blue = OpenLayers.Util.extend({}, OpenLayers.Feature.Vector.style['default']);
style_blue.strokeColor = "blue";
style_blue.fillColor = "blue";
var style_green = {
strokeColor: "#339933",
strokeOpacity: 1,
strokeWidth: 3,
pointRadius: 6,
pointerEvents: "visiblePainted"
};
vectorLayer = new OpenLayers.Layer.Vector("Simple Geometry");
// create a point feature
var point = new OpenLayers.Geometry.Point(-26566, -73852); //修正
pointFeature = new OpenLayers.Feature.Vector(point, null, style_blue);
// create a line feature from a list of points
var pointList = [];
var newPoint = point;
for(var p=0; p<5; ++p) {
newPoint = new OpenLayers.Geometry.Point(
newPoint.x + Math.random(1)*500,
newPoint.y + Math.random(1)*500
);
pointList.push(newPoint);
}
lineFeature = new OpenLayers.Feature.Vector(new OpenLayers.Geometry.LineString(pointList),null,style_green);
// create a polygon feature from a linear ring of points
var pointList = [];
for(var p=0; p<6; ++p) {
var a = p * (2 * Math.PI) / 7;
var r = Math.random(1) + 1;
var newPoint = new OpenLayers.Geometry.Point(
point.x + (r * Math.cos(a)*500), //units(マップ単位)が meter(メータ)なのでこの地図では500倍しました*1
point.y + (r * Math.sin(a)*500) //*1
);
pointList.push(newPoint);
}
pointList.push(pointList[0]);
var linearRing = new OpenLayers.Geometry.LinearRing(pointList);
polygonFeature = new OpenLayers.Feature.Vector(new OpenLayers.Geometry.Polygon([linearRing]));
map.addLayer(vectorLayer);
// map.setCenter(new OpenLayers.LonLat(point.x, point.y), 5); 削除
vectorLayer.addFeatures([pointFeature, lineFeature, polygonFeature]);
// ここまで
} //function init() の最後
function displayZoom() {
document.getElementById("zoom").innerHTML = map.zoom.toFixed(4);
}
// ここから追加
var origin = new OpenLayers.Geometry.Point(-26666, -73752); //修正
function resizeFeatures(scale) {
pointFeature.geometry.resize(scale, origin);
lineFeature.geometry.resize(scale, origin);
polygonFeature.geometry.resize(scale, origin);
vectorLayer.redraw();
}
// ここまで
</script>
</head>
<body onload="init()">
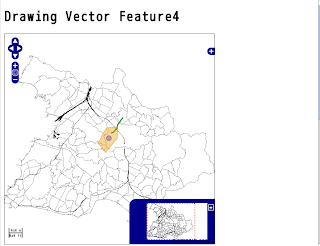
<h1 id="title">Drawing Vector Feature4</h1>
<div id="layerswitcher" style="position:absolute; z-index:1;"></div>
<div id="map"></div>
<div id="paneldiv" class="olControlNavToolbar"></div>
<div id="panel" style="margin-left:50px;"></div><br />
<div id="coords" style="margin-left:50px;"></div>
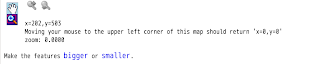
<div style="margin-left:50px;">Moving your mouse to the upper left corner of this map should return 'x=0,y=0'</div>
<div style="margin-left:50px;">zoom: <span id="zoom"></span></div>
<!-- ここから追加 -->
<p>Make the features <a href="javascript: resizeFeatures(1.5);">bigger</a>
or <a href="javascript: resizeFeatures(1 / 1.5);">smaller</a>.
<!-- ここまで -->
---


図のように、"bigger"、"smaller" リンクをクリックすると地図上の表示ごとにランダムに描画された図が拡大・縮小します。

0 件のコメント:
コメントを投稿